In prior articles of this series, we covered the following:
- Showcasing REST in PostgreSQL - The PreQuel we went over what REST is and isn't
- REST in PostgreSQL Part 1 - The DB components we loaded the Pagila database and created a db plpgsql search function to support our rest server service
- REST in PostgreSQL Part 2 A - The REST Server service with ASP.NET we demonstrated a REST web service using Mono.NET, MS.NET both in C#, VB.Net/Monobasic
- REST in PostgreSQL Part 2 B - The REST Server service with PHP 5 we demonstrated a REST web service using PHP 5
- REST in PostgreSQL Part 3 A - Simple REST Client in Adobe Flex 3 we demonstrated a basic REST client in Adobe Flex
In this article we shall continue where we left off by adding paging functionality to our Adobe Flex REST grid client.
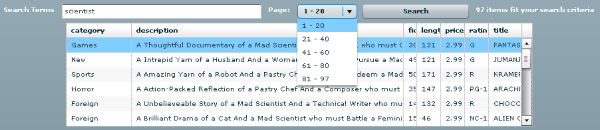
Put in Paging Drop Down
We have revised our code to deal with dynamic paging. The below code does the following:
- In the display portion, we have drawn a combo box to hold paging and initialize it to invisible.
- We have changed our webservice offset to be bound to a function of combo box index. Note the index denotes the page we want to pull.
- We need to do a bit more when the search button is clicked, so we have created a function called search_click()
which will reset our offset and paging back to one. We do this because clicking Search triggers a new search
- In the combo box page drop down we have it to trigger the webservice call.
- During the webservice call, if the page combo is at 1 (meaning a new search), we redraw the combo as function of number of results.
Our revised application view and code is shown below.

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
[Bindable]
private var sresults:ArrayCollection;
private var numresults:String;
public function handleXml(event:ResultEvent):void
{
var i:int;
var npages:Array;
numresults = event.result.results.resultsummary.count;
txtResultStatus.text = numresults + " items fit your search criteria";
if (numresults == "0")
{
sresults = null;
cboPages.visible = false;
lblPage.visible = false;
npages = new Array(1);
npages[0] = '';
cboPages.dataProvider = npages;
}
else
{
sresults = event.result.results.table.row;
cboPages.visible = true;
if (cboPages.selectedIndex == 0){ //new search request
npages = new Array(int(int(numresults) / 20));
for (i = 0; i <= int(int(numresults) / 20); i++)
{
if ((i + 1) * 20 > int(numresults))
{
npages[i] = (i * 20 + 1) + ' - ' + numresults;
}
else {
npages[i] = (i * 20 + 1) + ' - ' + (i + 1) * 20;
}
}
cboPages.dataProvider = npages;
}
lblPage.visible = true;
}
}
public function handleFault(event:FaultEvent):void
{
Alert.show(event.fault.faultString, "Error");
}
public function search_click():void {
xmlRpc.request.offset = 0;
cboPages.selectedIndex = 0;
xmlRpc.send();
}]]>
</mx:Script>
<mx:HTTPService id="xmlRpc"
url="http://localhost:8080/pagila_php.php"
result="handleXml(event)"
fault="handleFault(event)">
<mx:request>
<query>{search.text}</query>
<maxrecs>20</maxrecs>
<offset>{int(cboPages.selectedIndex)*20}</offset>
</mx:request>
</mx:HTTPService>
<mx:VBox>
<mx:HBox id="HBoxUser" width="100%">
<mx:Label text="Search Terms" textAlign="right" fontWeight="bold" color="white" /> <mx:TextInput id="search" width="300" height="22" />
<mx:Label text="Page:" id="lblPage" textAlign="right" fontWeight="bold" color="white" visible="false" />
<mx:ComboBox id="cboPages" width="90" visible="false" change="xmlRpc.send()">
<mx:dataProvider>
<mx:Array><mx:String></mx:String></mx:Array>
</mx:dataProvider>
</mx:ComboBox>
<mx:Button x="130" y="95"
label="Search"
click="search_click()"
width="160" height="22" />
<mx:Label id="txtResultStatus" fontWeight="bold" color="white" />
</mx:HBox>
</mx:VBox><mx:DataGrid id="grdResult" dataProvider="{sresults}" editable="false" variableRowHeight="true"/>
</mx:Application>