In prior articles of this series, we covered the following:
- Showcasing REST in PostgreSQL - The PreQuel we went over what REST is and isn't
- REST in PostgreSQL Part 1 - The DB components we loaded the Pagila database and created a db plpgsql search function to support our rest server service
- REST in PostgreSQL Part 2 A - The REST Server service with ASP.NET we demonstrated a REST web service using Mono.NET, MS.NET both in C#, VB.Net/Monobasic
- REST in PostgreSQL Part 2 B - The REST Server service with PHP 5 we demonstrated a REST web service using PHP 5
What is Adobe Flex?
Adobe Flex is the development API for developing standard Flash and Adobe Air applications which Adobe calls Rich Internet Applications (RIA). Adobe Air run as desktop apps and regular Flex Flash apps run in a browser. At its core is ActionScript 3 which one can think of
as a language that is a cross between Javascript and Java. It is more type sensitive than JavaScript but less so than Java.
Flex is basically Adobe's effort at minimizing the a tool for building bouncing balls and other pointless but pretty graphic effects image of Flash and having it do real work that would cater more to application developers.
Its a fairly direct competitor to Microsoft's SilverLight, and is a more mature platform than Microsoft's SilverLight. Granted it is
less ambitious. For example you can only program in ActionScript on the client (which is compiled into a binary) and interact via JavaScript where as Microsoft's SilverLight 2 incarnation promises ability to program in numerous languages on both
Client and Server. Both strive to bring the responsiveness of a desktop app to the web. Flex also has an advantage in that most user's have the Flash Player installed which is supported on most OS. SilverLight will
require an additional 3-5 MB download and is supported on Windows/Mac by Microsoft and will be deployable on Linux/other Unix/PDAs Platforms via Novell's MoonLight implementation.
Tools for developing Adobe Flex apps
You can develop Adobe Flex with notepad, VIM, emacs or any other favorite editor and compile with the freely available Adobe Flex 3 SDK. If you
prefer having a more advanced IDE, there are 2 options that come to mind that we have tried.
- Flex Builder download from http://www.adobe.com/cfusion/entitlement/index.cfm?e=flex3email - this is Adobe's IDE for Flex development. Flex Builder is built using the Eclipse Framework and can be installed as a standalone or as part of the Eclipse IDE. Flex sports What you see is what you get (WYSIWIG) functionality, intellisense,
on the fly error handling, compile on save. It costs about $800, but has a 60-day trial version. We presume this should work anywhere you have a Java runtime 1.6 or above.
- FlashDevelop - download from http://www.flashdevelop.org/community/viewforum.php?f=11
- This is a freely available Open Source Flex IDE. It lacks the WYSIWIG functionality of Flex Builder, but similar
to Flex Builder, sports intellisense for both action script and Adobe application XML and simple compile with click of a button, error handling response. It is built using .NET Framework 2.0 and Sharp Develop. Haven't tried this in Linux so not sure if it works under Mono. It does work on MacOSX according to reports.
Setting up FlashDevelop IDE Environment
For this exercise, we will be using FlashDevelop. WYSIWIG IDEs always make us feel like we are giving up responsiveness to WYSIWIG and in many cases
we find WYSIWIG to be a distraction from our core motive. For a simple app - WYSIWIG is not needed. For more decorative apps, you may be better going with Flex Builder.
To setup the development environment - do the following:
- Install Java 1.6 if you don't have it already - Flex3 SDK needs it
- Download FlashDevelop and install http://www.flashdevelop.org/community/viewforum.php?f=11.
We are using the 3.0.0 Beta 7 version.
- Download Flex 3 SDK from http://www.adobe.com/cfusion/entitlement/index.cfm?e=flex3email. Keep in mind you do not need Flex Builder which is also downloadable from this page and over 300 MB.
- Extract flex3sdk into some folder.
- Install FlashDevelop (Note you will need .NET Framework 2 for this)
- Launch FlashDevelop
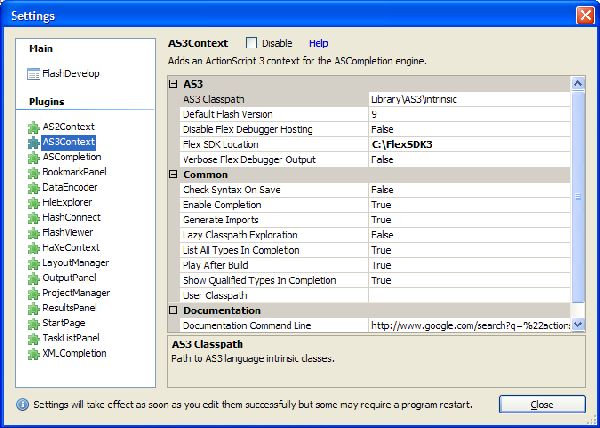
- Go to Tools -> Program Settings -> Select AS3Context and set FlexSDK Location to where you extracted the SDK as shown

Building Pagila Search Adobe Flex Client in FlashDevelop
To build a Pagila Search client that will use our REST Server service, we do the following:
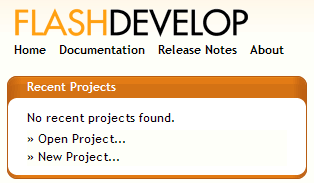
- Click on New Project from FlashDevelop Recent Projects dashboard -

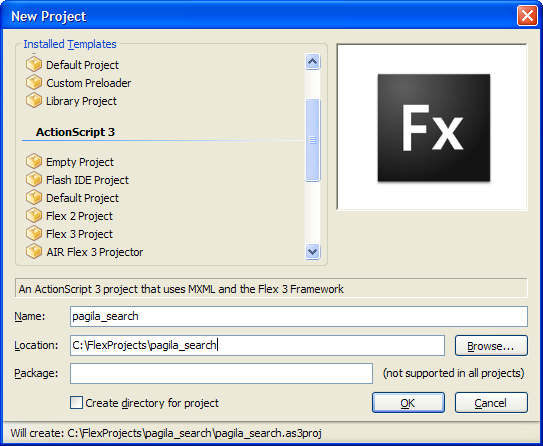
- Select Flex 3 Project and specify the path to store the project files as shown in the picture -

- On menu tab select -> Project -> Properties -> Test Movie - set to Play in Flash Viewer
The IDE creates a rudimentary Main.mxml file in the src folder and sets it to always compile. We shall for simplicity
put all our code in this file.
Open up this file and replace the contents with the below.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
[Bindable]
private var sresults:ArrayCollection;
private var numresults:String;
public function handleXml(event:ResultEvent):void
{
numresults = event.result.results.resultsummary.count;
txtResultStatus.text = numresults + " items fit your search criteria";
if (numresults == "0")
{
sresults = null;
}
else
{
sresults = event.result.results.table.row;
}
}
public function handleFault(event:FaultEvent):void
{
Alert.show(event.fault.faultString, "Error");
}
]]>
</mx:Script>
<mx:HTTPService id="xmlRpc"
url="http://localhost:8080/pagila_php.php"
result="handleXml(event)"
fault="handleFault(event)">
<mx:request>
<query>{search.text}</query>
<maxrecs>20</maxrecs>
</mx:request>
</mx:HTTPService>
<mx:VBox>
<mx:HBox id="HBoxUser" width="100%">
<mx:Label text="Search Terms" textAlign="right" fontWeight="bold" color="white" />
<mx:TextInput id="search" width="300" height="22" />
<mx:Button x="130" y="95"
label="Search"
click="xmlRpc.send()"
width="160" height="22" />
<mx:Label id="txtResultStatus" fontWeight="bold" color="white" />
</mx:HBox>
</mx:VBox>
<mx:DataGrid id="grdResult" dataProvider="{sresults}" editable="false" variableRowHeight="true"/>
</mx:Application>
- Click F8 to build the project (this is optional since F5 will automatically build and play).
- Click F5 to run the generated flash file.
The above is a fairly brain-dead implementation. What it does is the following:
- Calls our REST Service. Which is hard-coded - you may want to dynamically set that.
- It looks at our XML resultsummary portion ... and checks to see if there are records. It puts the number of records in the results label.
- If results are returned it loads them in a variable called sresults which then gets bound to our Flex grid. If none, then it sets sresults to null.
- Flex Grid provides out of the box grid sorting, column dragging, dynamic width change, and if you don't explicitly specify the columns it infers it from the datasource.
Below is a screen shot of our brain-dead implementation in action.

Deploy on webserver
To deploy the application on your webserver
- Copy the generated flash file from the bin folder of your FlashDevelop project to webserver
- Create an html file that looks something like this: Note for brevity we left out all the check for flash version etc.
<html lang="en">
<head>
<title>My Pagila Search Client</title>
<style>
body { margin: 0px; overflow:hidden }
</style>
</head>
<body scroll="no">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="pagilasearch" width="100%" height="100%"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="pagilasearch.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param name="allowScriptAccess" value="sameDomain" />
<embed src="pagilasearch.swf" quality="high" bgcolor="#ffffff"
width="100%" height="100%" name="pagilasearch" align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
</body>
</html>
Tracked: Jul 12, 04:46
Tracked: Oct 25, 23:43